If you are building an app for Apple ecosystem and don't know where to start, i'd advice you to look first into the Human Interface Guidelines.

This would give you an idea on how to design an app with a great user experience. You can read best practices and learn what not to do so that your app wouldn't be rejected by Apple App Store.
Yes! Your app can be rejected by the Apple App Store if it doesn't follow the guidelines correctly.
For inspiration, you can use sites like dribbble or Mobbin.
Dribbble is a place where designers or agencies showcase their work. Definitely you'll find inspiration here and you can use that get you started in designing your app.
Mobbin is a collection of App Designs from actual apps and websites. This includes the process flow of the app and more. If you want to see how companies have designed their apps, this website can definitely help.
Tools that you can use to create your design

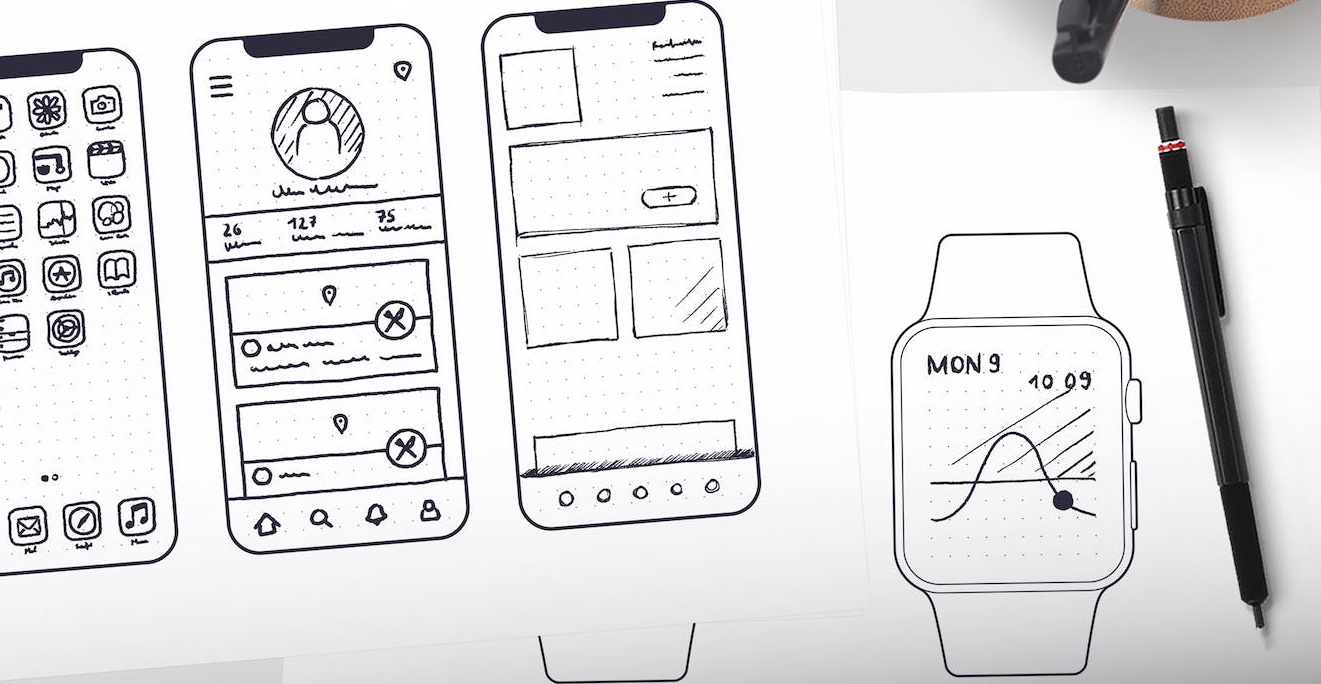
The mighty pen and paper. You can start off by sketching your idea. It can be just boxes, empty buttons, etc. that shows the parts of your app. This is what we call wireframing in related to design. It acts like a blueprint before you add in the actual design later on.
When you want to add the design elements, you would need tools for that. You can use Figma, Sketch, Uizard, Photoshop to create your mock design. To choose which one depends on your budget and preference when designing. For example, Figma has a free plan to get you started while Uizard has an autodesigner feature that uses AI to generate your mockups with simple text.
You can look into the communities of each tool because they usually share resources and advice as well.
Here are some free design resources to get you started:
- Figma: iOS 16 UI Kit by Joey Banks
- Sketch & Photoshop: Apple Design Resources
Hope this helps and if you've designed an app that you like to share, you can add it in the comment below.
Enjoy designing your apps! 😊




